이번 글에서는 웹페이지 탐방을 가보려고 한다. 웹 페이지 탐방이란게 흔히 말하는 웹 서핑을 하자는 것은 아니다. 우린 HTML로 웹페이지를 만드는 방법을 배웠고 인터넷과 웹이 어떻게 돌아가는지를 배웠다. 이제 어엿한 개발자의 마음가짐으로 웹페이지의 내부 세계를 들여다보겠다 이거다. 크롬 개발자 도구를 조금 사용해 볼 것이다. 과연 웹페이지를 바라보는 시선이 처음 공부를 시작할 때보다 얼마나 넓어졌는지 확인하는 시간이 될 것이다.
오늘은 생활코딩 같이 세계 최초의 웹페이지를 한 번 가볼까 한다. 최초의 웹페이지는 WWW에 대해서 설명한 웹 사이트이다. 주소: http://info.cern.ch/hypertext/WWW/TheProject.html
The World Wide Web project
The World Wide Web project World Wide Web The WorldWideWeb (W3) is a wide-area hypermedia information retrieval initiative aiming to give universal access to a large universe of documents. Everything there is online about W3 is linked directly or indirectl
info.cern.ch

들어오면 이런 화면이 당신을 맞이할 것이다. 이제 소스코드를 한 번 들여다보자.

크롬 기준으로 웹페이지에 대고 마우스 우 클릭을 하면 페이지 소스 보기가 있다. 그럼 이 페이지의 소스코드를 확인할 수 있다.



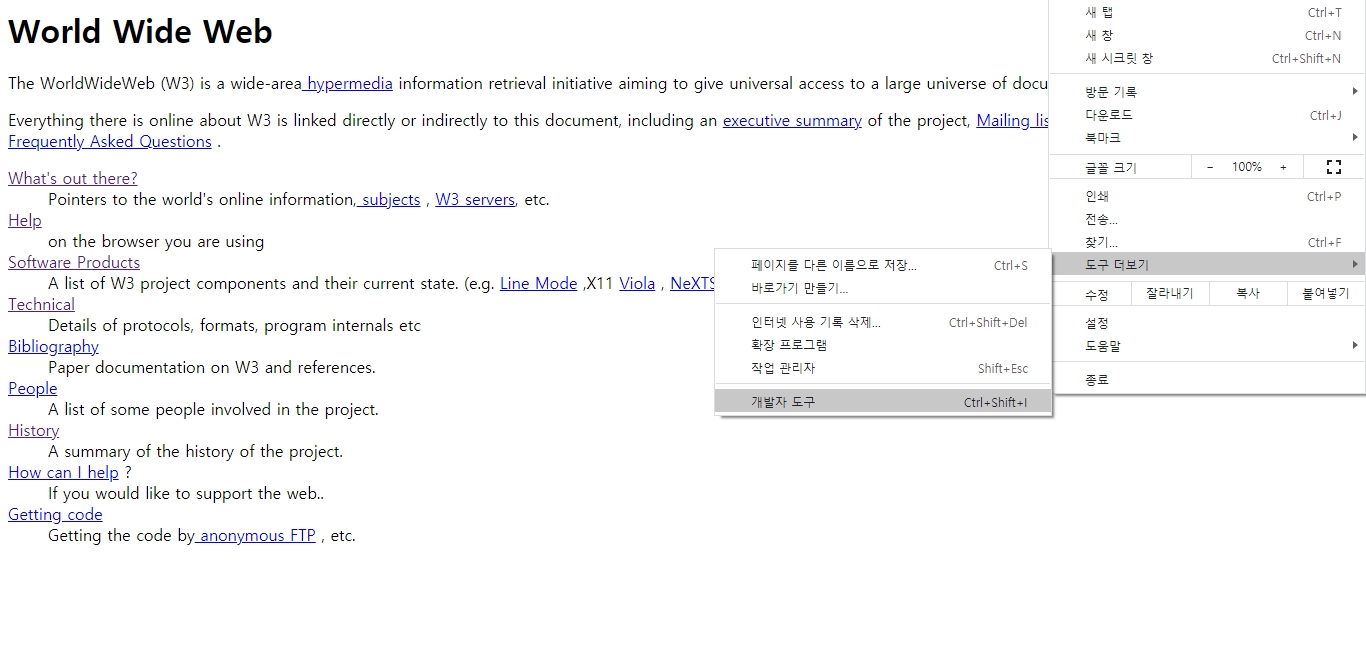
이러한 방법을 통해서 간단하게 소스코드를 볼 수도 있지만 설정으로 들어가 개발자 도구를 들어가서 보는 방법도 있다. 개발자 도구에 들어가면 우리가 웹페이지 개발에 필요한 무수히 많은 정보를 얻을 수 있는데, 우리는 여기서 Elements란을 들어갈 것이다. 그럼 소스 코드가 보기 편하게 계층으로 정리되어서 나오는 것을 알 수 있다. 거기에다가 코드에다가 마우스를 가져다대면 웹페이지에서 어떤 부분에 해당하는지도 표시를 해준다.


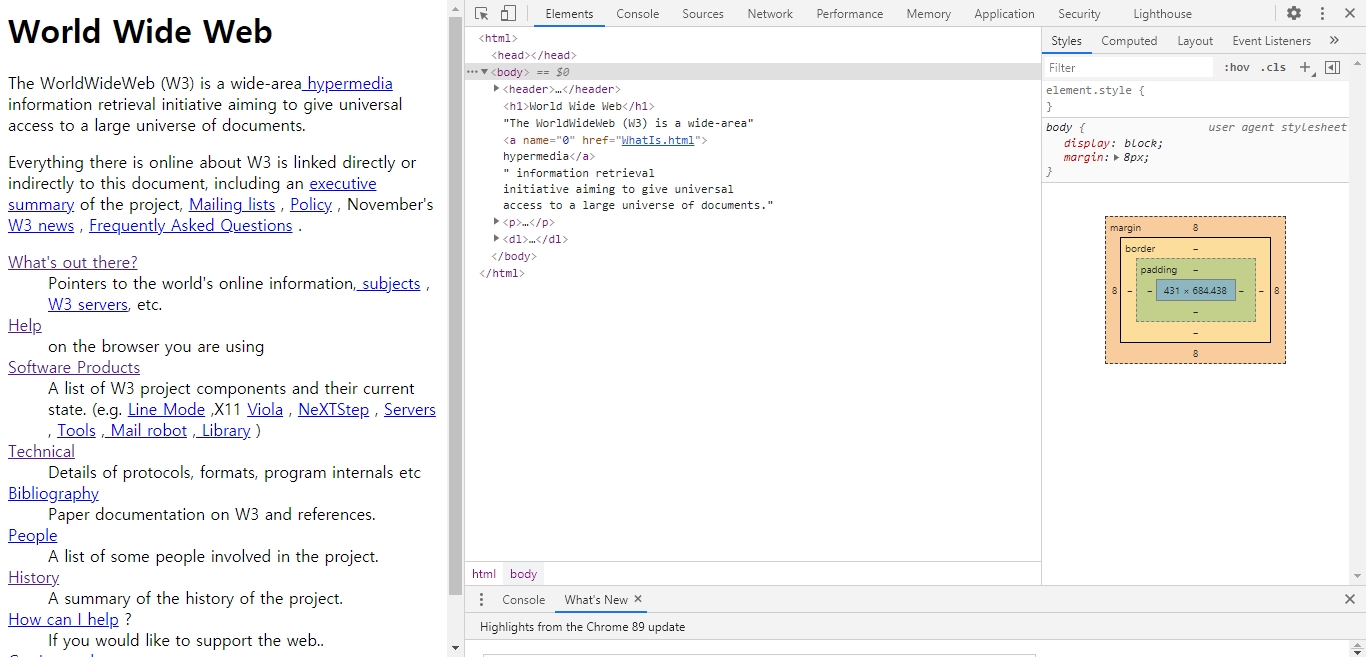
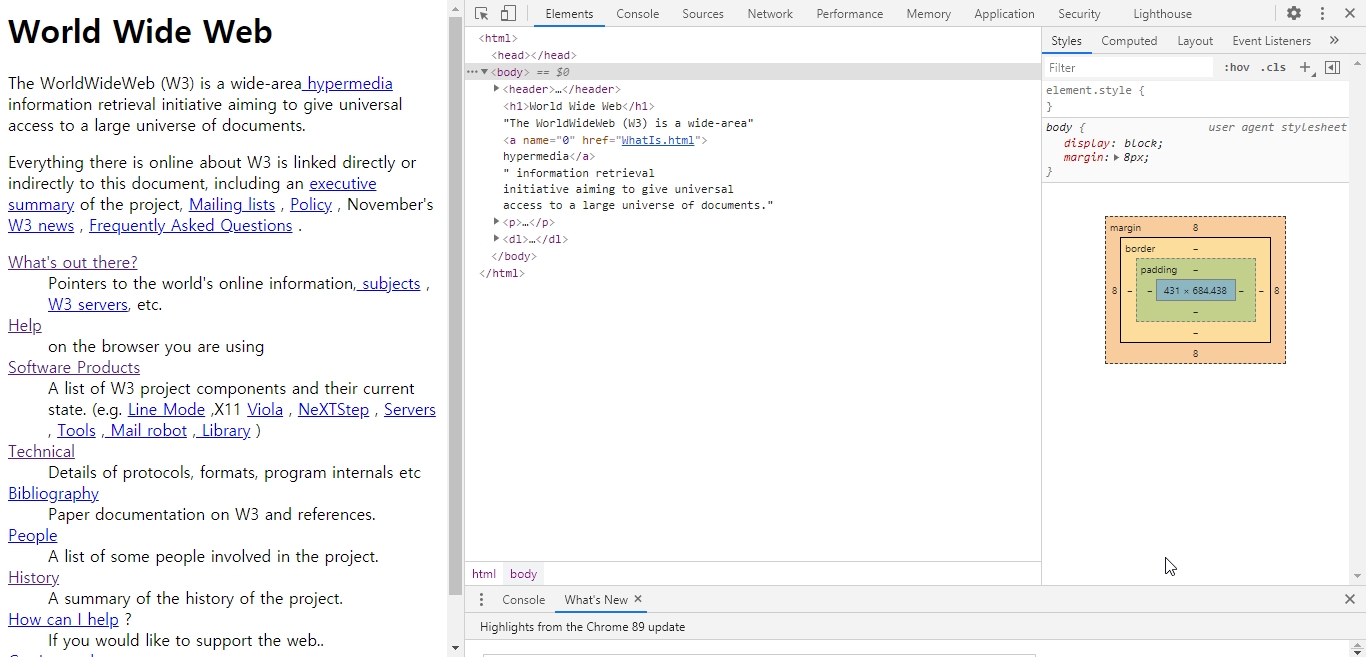
이제 여기서 조그마한 삼각형을 눌러 코드를 최대한 줄여보자. 그럼 우리가 배웠던 <html> <head> <body> 태그들이 보인다. 모든 웹 문서들은 이 구조를 가진다는 것을 배웠었다. 근데 <!doctype html>이 빠진 것을 알 수 있다. 이러한 이유는 초기 html문서는 이 태그를 쓸 필요가 없었기 때문이다. HTML5 버전이란 걸 고려할 필요가 없었기 때문이다.

자 이제 다시 body를 펼쳐보자. 우리가 아는 태그들이 대부분이다. 헤딩을 나타내는 <h1>태그, 하이퍼텍스트를 나타내는 <a>태그와 속성들, 그리고 문단을 나타내는 <p>태그들도 활용된 것을 알 수 있다. 우리가 모르는 것들은 <header>와 <dl>태그인데 그 의미에 대해서는 혼자서 찾아보길 바란다.
여기서 중요한 것은 우리가 처음 공부를 시작할 때 모르는게 뭔지도 모르는 상황에서 모르는게 뭔지 알게 되었다는 것이다. 우리는 태그와 속성이라는 것을 배웠고, 이제는 <header>와 <dl>과 같은 태그가 어떤 기능들을 하는지 스스로 찾아볼 수 있게 된 것이다.


이번엔 상단의 Network항목을 눌러보자. 들어가보면 파일이 전송된 시간, 파일의 용량등과 함께 여러 처음보는 정보들이 나와있다. 정보가 안 나와 있다면 새로 고침을 한번 하면 된다. 여기서 TheProject.html파일을 눌러보자. 그럼 여러 정보들이 쫘르륵 뜬다. 이곳은 HTTP에 따라 클라이언트가 어떤 요청을 했는지 서버는 어떤 응답을 했는지 알 수 있는 곳이다. 우리가 HTTP라는 것이 정확히 어떻게 돌아가는지, 이걸 어떻게 읽어야 할지 현재로서는 정확히 알 수 없지만, 웹과 인터넷의 구조와 여러 용어들을 알고 있는 상황에서 몇 가지는 읽을 수 있다. Request URL이라든가 Remote Address라든가. 아마 예전이었으면 이게 무엇인지 일말의 감조차 잡지 못했을 것이다.


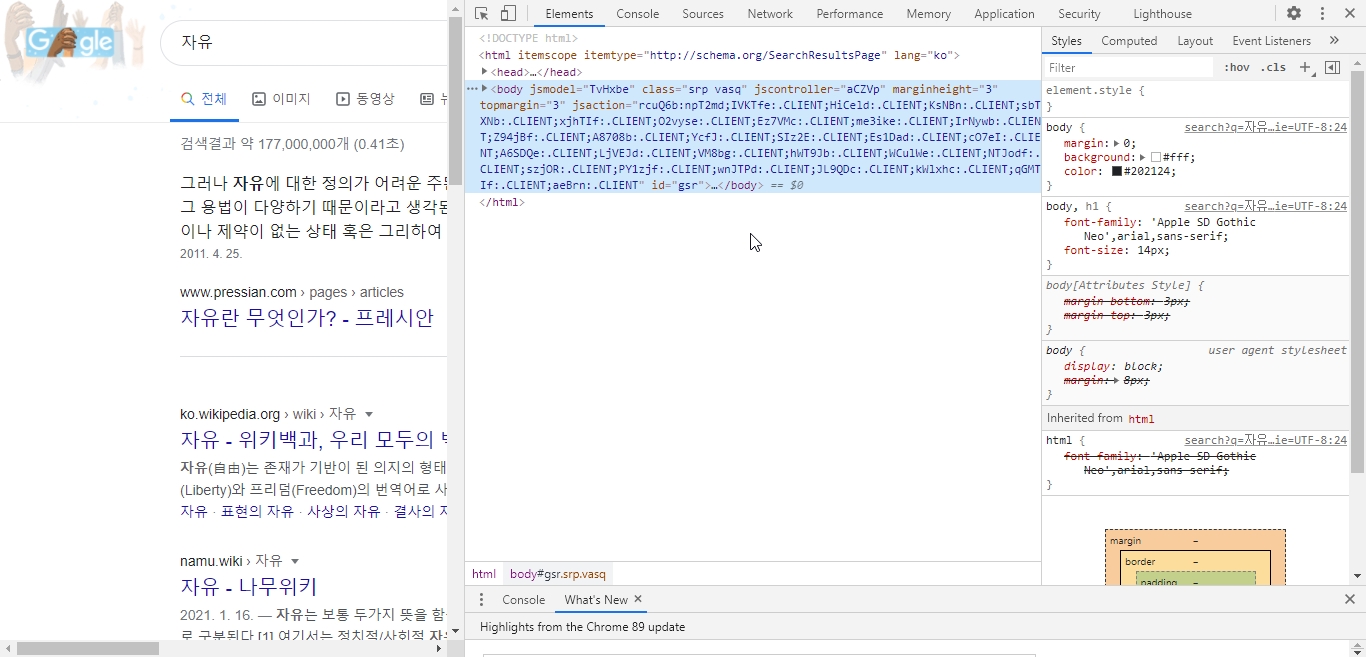
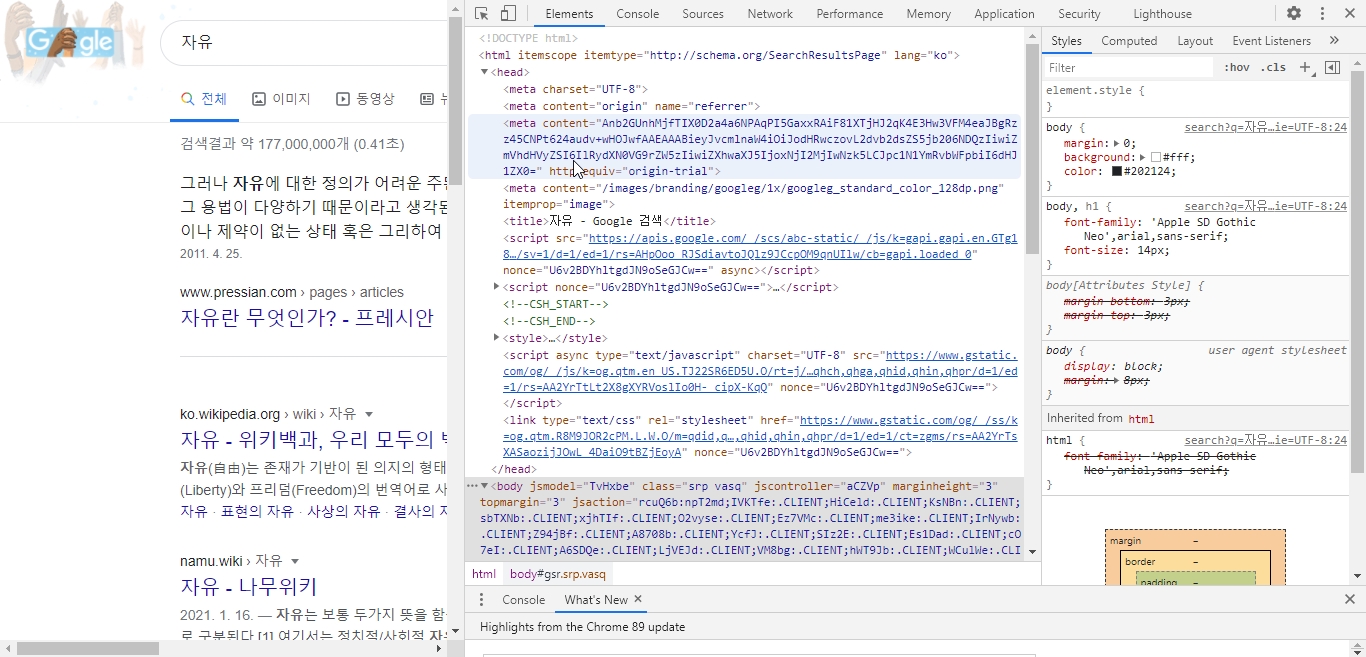
좀 최근의 웹페이지를 둘러보자. 구글에 자유라는 단어를 검색하고 개발자도구의 Elements항목에 들어갔다. 그리고 소스코드를 보니까 사실상 위와 동일하게 태그와 속성을 사용했고. <head> <body> <html>태그를 사용했다. 그리고 HTML의 버전을 나타내기 위해서 <!doctype html>이라는 태그도 사용했다. 소스코드를 펼쳐보니까 똑같이 태그를 사용했다. 우린 그 의미를 모를 뿐이다. 이제 찾기만 하면 된다! 네트워크 항목도 똑같이 표시된다.
우린 지금까지 웹페이지에 대해 많은 것을 학습했다. 몰론 모르는 것도 산더미처럼 쌓여 있다. 아마 지금까지 배운 것은 우리가 배워야 할 것들에 비하면 극히 일부에 지나지 않을 것이다. 하지만 우리가 예전에 비해서 웹페이지를 바라보는 시선은 한층 더 넓어졌다. 모르는게 뭔지 아는 것. 그것이 공부의 시작이다. HTML & Internet강의는 이런 의미에서 만들어진 것이다.

이쯤에서 중간점검을 해보자. 프론트엔드 개발자의 로드맵이다. 우리는 여기서 위의 표시한 부분을 학습했다. 이 부분을 좀 더 깊게 파는 것도 좋겠지만 나중으로 미루려고 한다. 다음엔 그럼 뭘 배워야 하는가? CSS와 Javascript이다. 각각의 언어는 <style>, <script>태그를 통해서 HTML파일 속에서 사용할 수 있다. 먼저 CSS를 배워보자.
*생활코딩 학습일기 카테고리의 글들은 모두 2021년, 제 이전 블로그에서 작성한 글입니다.
*정확한 정보를 전달하기 위해서 일부 내용은 수정하였습니다.
'생활코딩 학습일기(Web 기초)' 카테고리의 다른 글
| 7) CSS의 class와 id (0) | 2022.08.12 |
|---|---|
| 6) 입문자가 알아야 할 CSS의 기본 특징 (0) | 2022.08.12 |
| 4) 웹의 구조와 웹사이트 올리기 (0) | 2022.08.11 |
| 3) 기본적인 웹사이트 만들기 (0) | 2022.08.11 |
| 2) 입문자를 위한 HTML 기초 (0) | 2022.08.09 |



